Angular 2 and .NET Core are new technologies making revolution in the programming. It's a Storm for web and .NET developers that let them working using flexible and easier technologies.
Angular 2 is a next generation cutting-edge cross-platform user interface framework build to create web applications.
.NET Core is a backend framework from Microsoft cross-platform so it is now available on Windows, Mac and Linux.
These two technologies was used independently of each other, but now, they are combined together to build applications for any client/server platform. (frontEnd and Backend side).
The best way to get started learning Angular 2 and TypeScript is to clone an application starter, a minimalist Angular 2 app that has the full set up for Angular 2, with TypeScript and the module loader.
In Visual Studio 2015, we found a lot of samples to clone, to start but after the launch of Visual Studio 2017, creating Angular project is more easier.
- Prerequisite
- Install the templates
- Create the application
- Get ready !
Prerequisite
- Visual Studio 2017 installed
- Version of the .NET Core SDK installed
- NodeJS version 6 or later
Install the templates
Open up a command prompt and type the following.dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
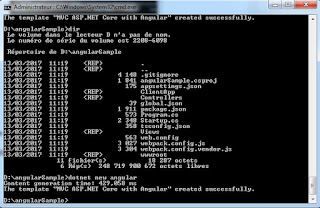
Create the application
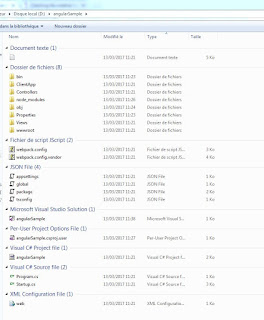
To create your new Angular2 and .NET Core app, change directory to an empty folder, then type :dotnet new angular

























0 commentaires:
Enregistrer un commentaire