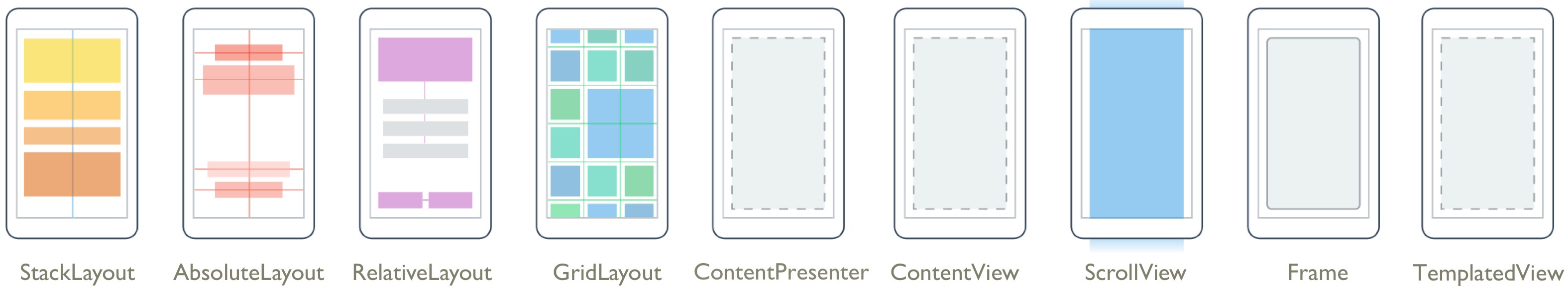
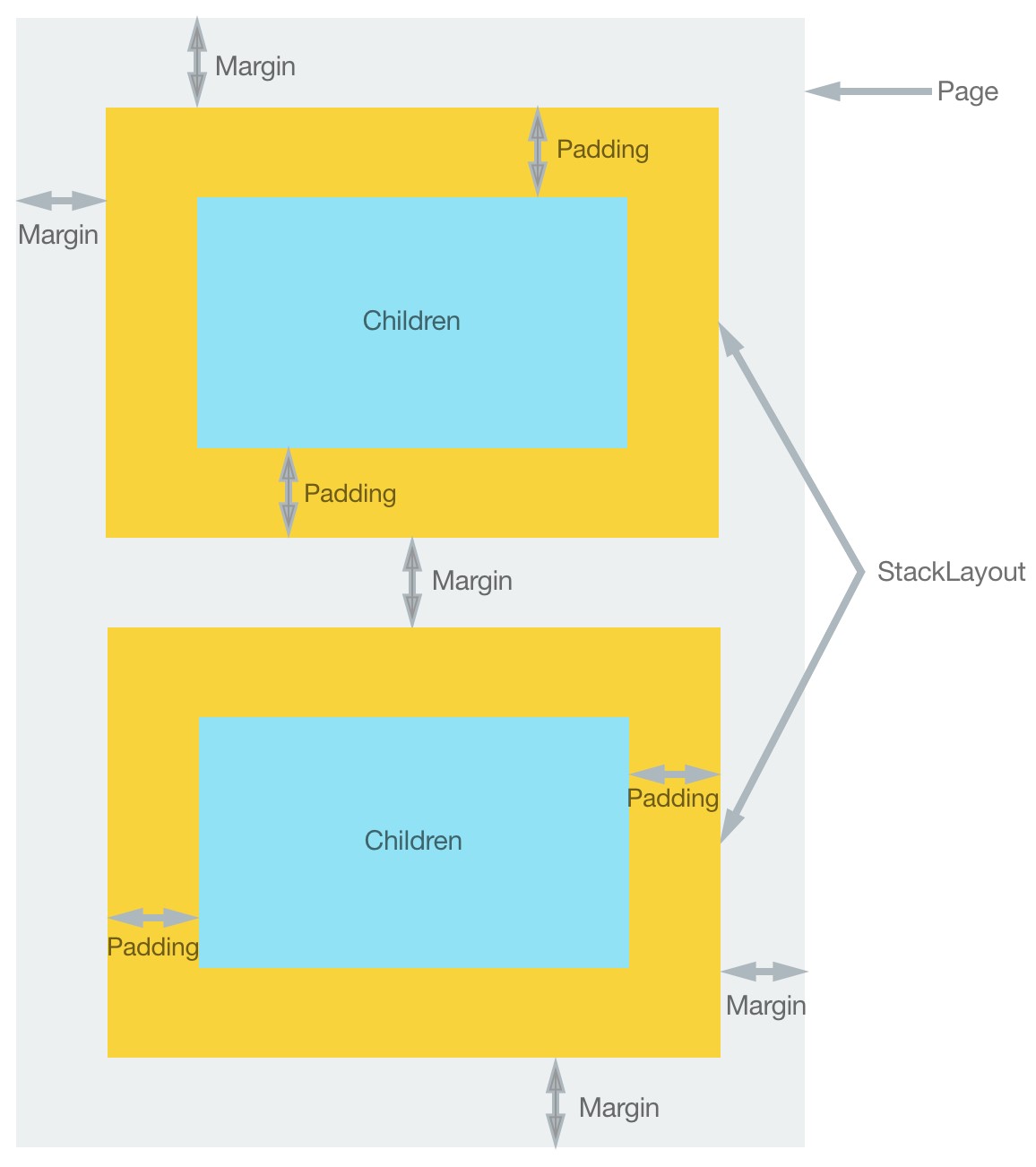
As a definition, a layout is "a specialized subtype of a View, and ultimately acts as a container for other layouts or views.” A layout contains logic (XAML and code –behind in c#) to set the position and size of child controls and elements in applications.

In this part, we will organize our views (Controls: gather and display). We will describe the way of assembling views into a horizontal or vertical stack with the StackLayout panel.
But first, remember that this is an XML description of a page. I notice that the first namespace that’s focused there is:
StackLayout
StackLayout allows you to stack views one about the others or side by side, it’s the layout the most used. Check out the docs for more details.
- Orientation
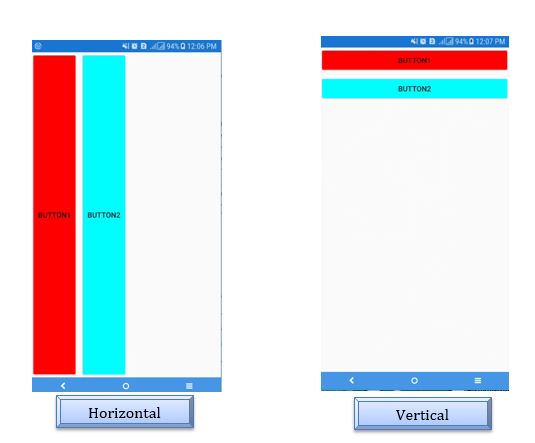
Horizontal or Vertical. The default is Vertical.
- Position with LayoutOptions
The view can be given VerticalOptions and HorizontalOptions depending on the view position relative to the layout. In this part, we will describe how we can assemble views into a horizontal or vertical stack with the StackLayout panel.
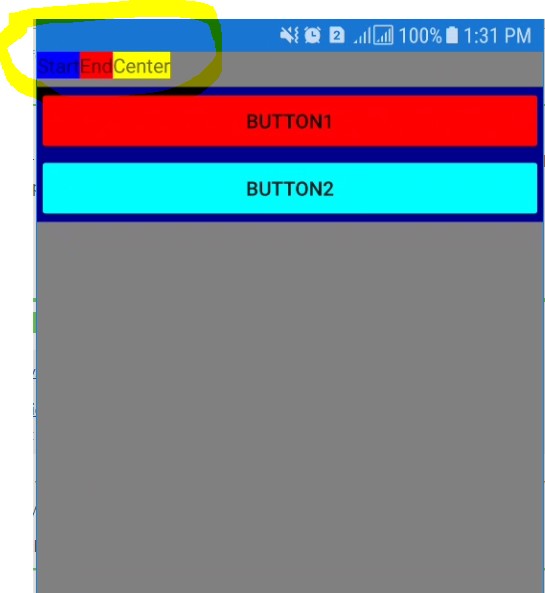
In our sample, we will assemble two buttons into a horizontal stack (first picture).

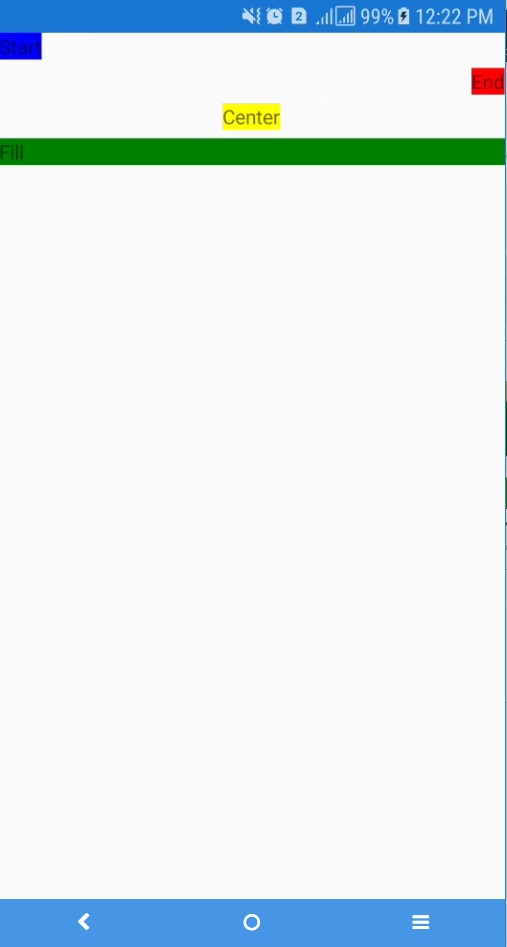
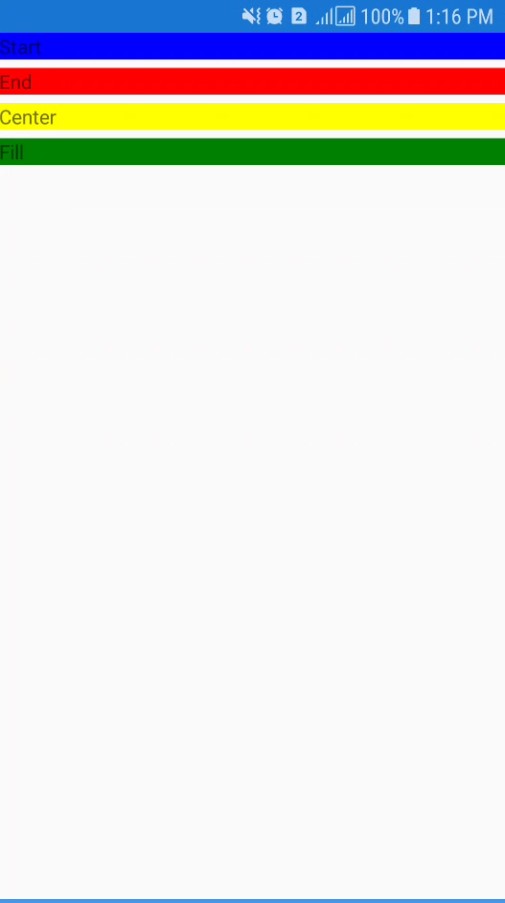
VerticalOptions and HorizontalOptions use these values:
How is the view aligned with the parent view?

And in C#

- Spacing
It can be an integer or decimal.

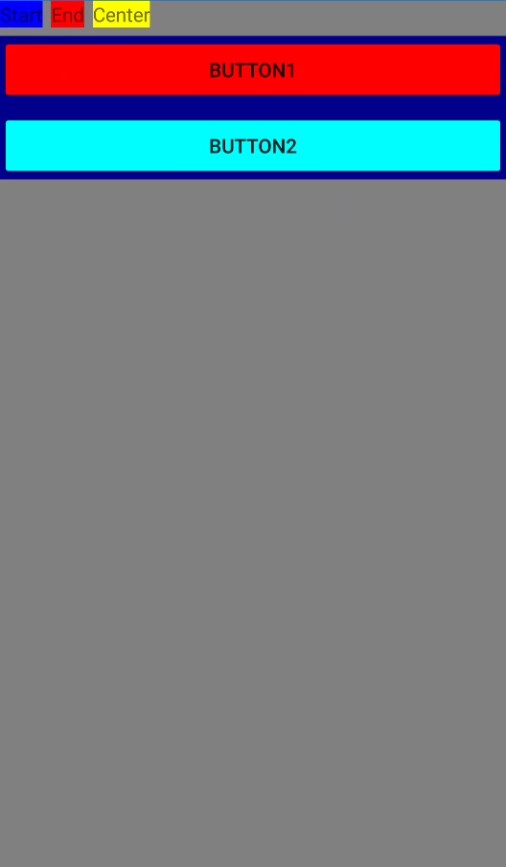
If we add Spacing for the first StackLyout:
We have this view:

- Sizing

Expand defines if the element will occupy more space if available.
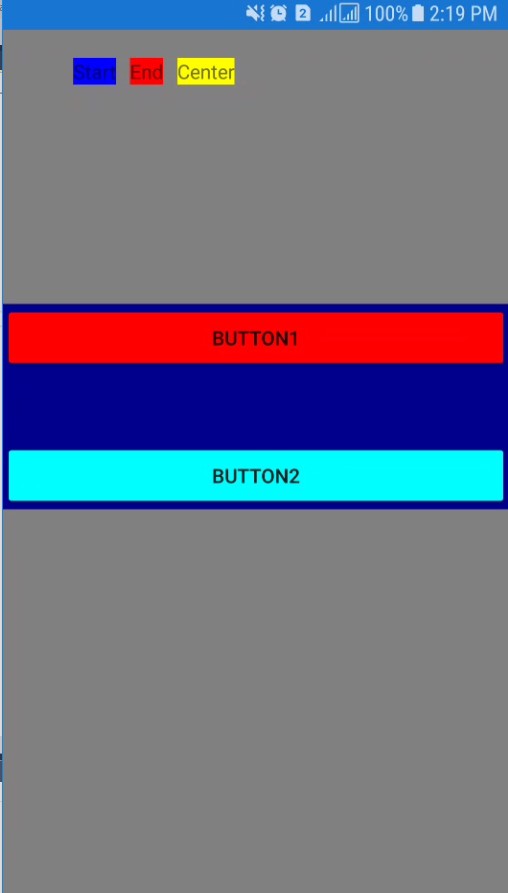
So, we add the Suffix Expand: If the parent view is larger than the combined size of all its children, (i.e. if additional space is available), then the space is proportioned amongst child views with that suffix. Those children will "occupy" their space, but do not necessarily "fill" it. We'll have a look at this behavior in the example below.
No suffix: The children without the Expand suffix won't get additional space, even if we have available space.
This is an example:

AbsoluteLayout
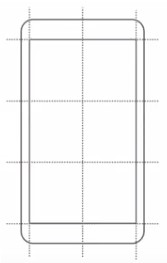
AbsoluteLayout allows you to position a child element at an absolute requested position.
Sometimes, you want to have more control over the positioning of objects on the screen, for example, you want to anchor them to the edges of the screen or you want to overlay multiple elements.
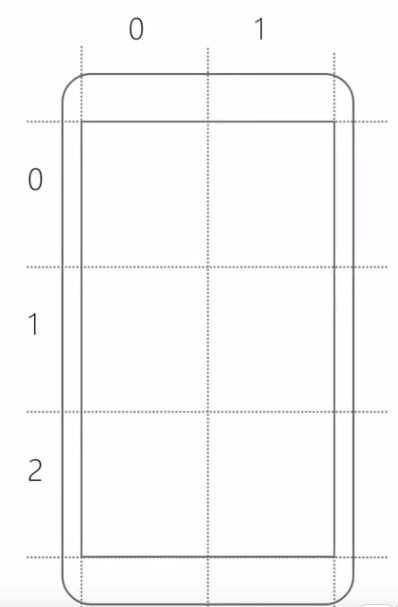
In AbsoluteLayout, we use four values and eight flags.
Values
It can be Absolute Values (in Pixel) or Proportional Values (from 0 to 1)
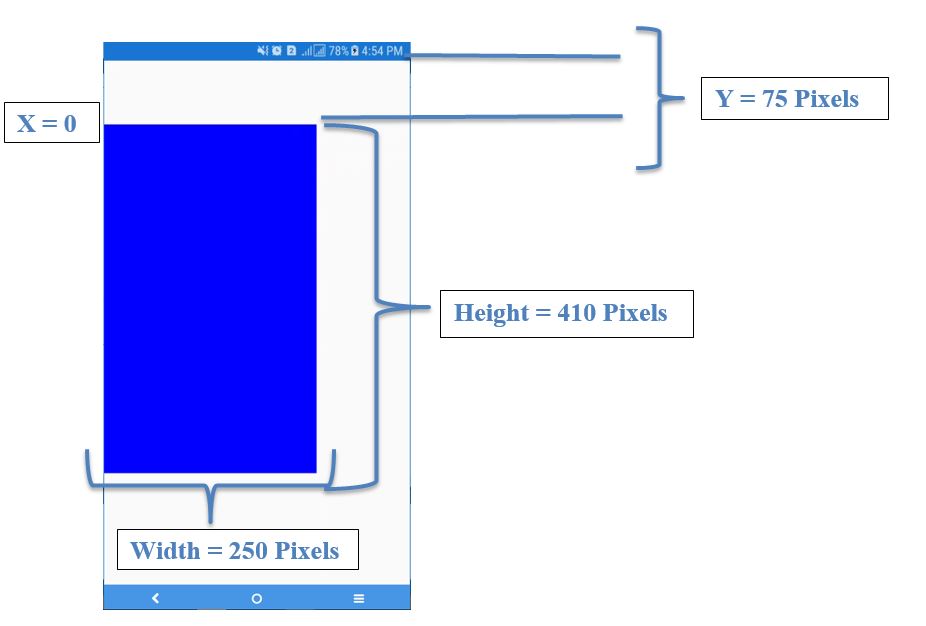
- Position:
- X: for horizontal position of the view anchor.
- Y: for the vertical position of the view anchor.
- Size:
- Width: it’s the width of our view.
- Height: it defines the height of our view.
Values are specified as a combination of bounds and a flag. LayoutBounds is a Rectangle consisting of four values: x, y, width, height.
Flags
It can be Absolute Flags (in Pixel) or Proportional Flags (from 0 to 1)
- None: all these numbers are absolute values. (Values are in pixel).
- All: all numbers in layout bounds are propositional. (Values are from 0 to 1).
- WidthProportional: interprets the Width value as proportional and all other values as absolute.
- HeightProportional: interprets only the height value as proportional with all other values absolute.
- XProportional: interprets the X value as proportional, while treating all other values as absolute.
- YProportional: interprets the Y value as proportional, while treating all other values as absolute.
- PositionProportional: interprets the X and Y values as proportional, while the size values are interpreted as absolute.
- SizeProportional: interprets the Width and Height values as proportional while the position values are absolute.
Refer to this link for more details.
Structure:
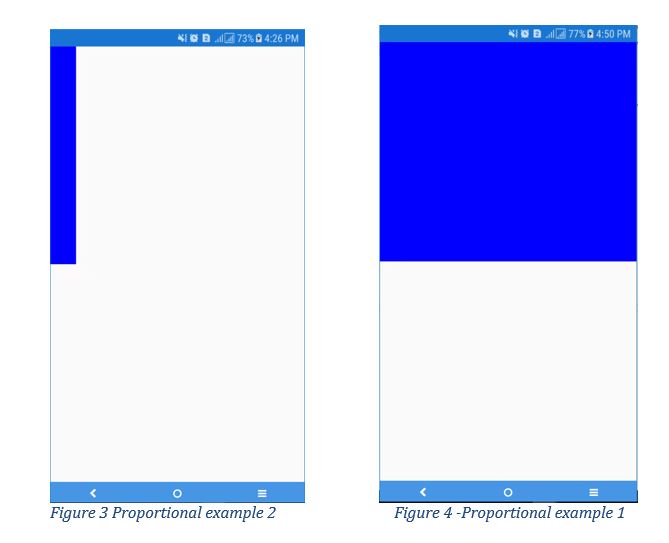
Proportional example 1:
Proportional example 2:
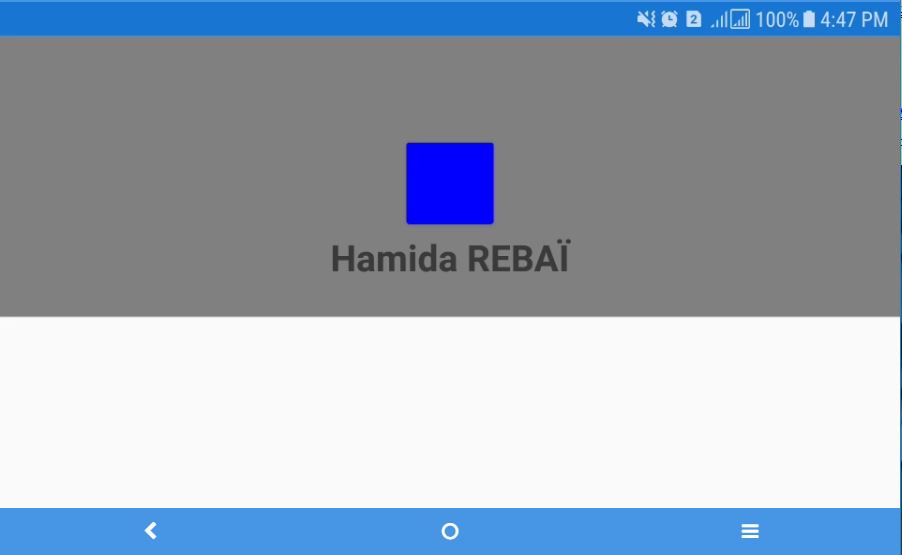
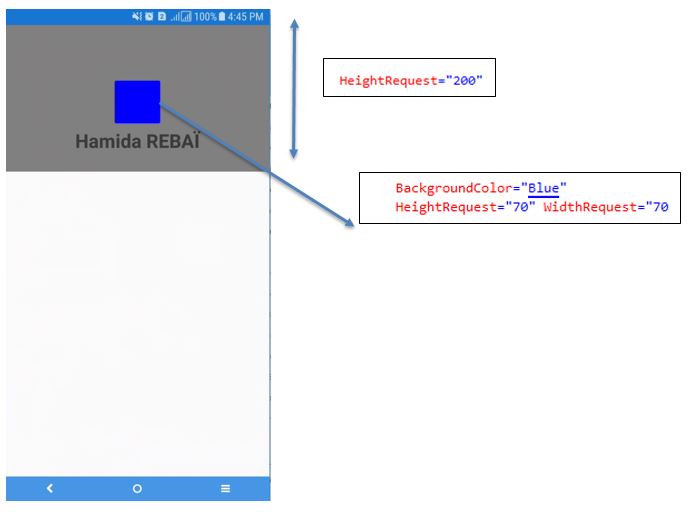
Absolute Example 1:


RelativeLayout
RelativeLayout uses a constraint to layout children. Go to this link for more details.
Similar to AbsoluteLayout, with RelativeLayout, we can overlay elements on top of each other, but it's more powerful that AbsoluteLayout because you are able to apply a constraint to position or size of an element relative to another element. It offers more controls related to the position and size of the element.
This is an example:
Constraints
- Type: it defines if this will be relative to the parent or to a view: we use as a value: RelativeToParent or Constant or RelativeToView.
- Property: it defines what we need to use as the basis of the constraints. It can be Width or Height or X or Y.
- Factor: it is dedicated to applying to the property value, this value a decimal between 0 and 1 and can be written in this way: 0.5è.5
- Constant: it is the value to be used as an offset of the value.
- ElementName: the name of the view that the constraint relative to, in case that we used the type RelativeToView.
And we get this result:


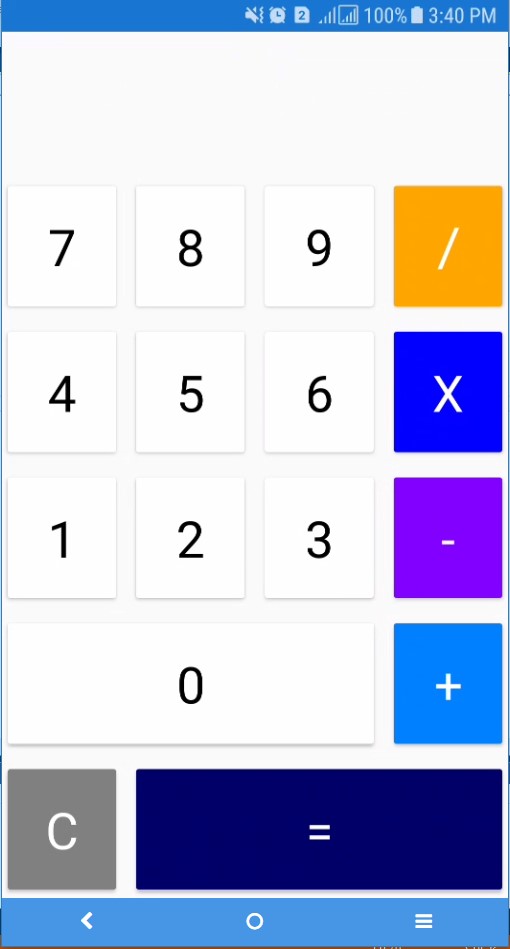
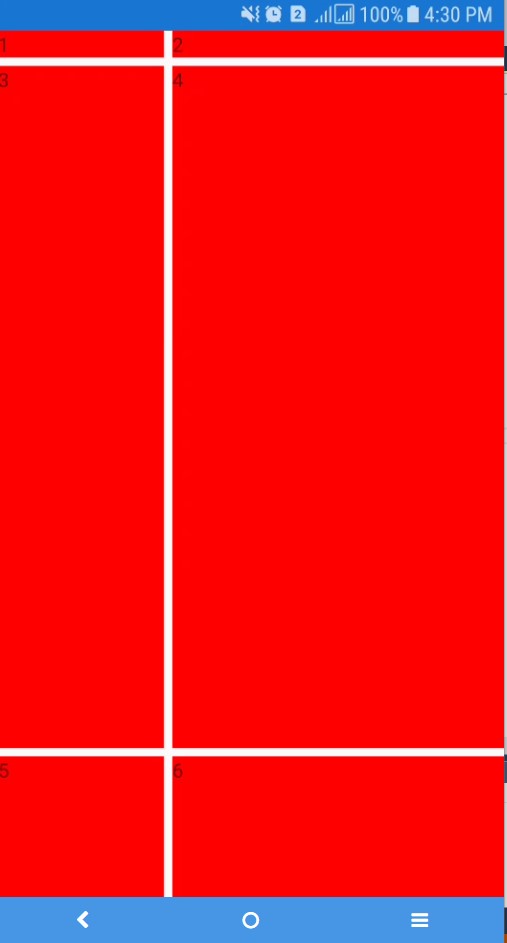
Grid
Grid is like a table. It’s more is more versatile than a StackLayout, giving two dimensions to work with: columns and rows. It's also easy to align views across different rows. You can go to this link for more details.
In this part, we will learn how to create a Grid and specify rows and columns.

We start by defining the number of Rows and Columns using these tags inside the Grid.

After that, we will arrange views inside it.


To define the Height of the Row, we use the Height attribute:
This value can be Auto or 100 or *, we can use 2* (even n*).
To define the Width of the Column, we use the Width attribute:
This value can be Auto or 100 or *, we can use 2* (even n*).

ScrollView
ScrollView is a scrolling content.
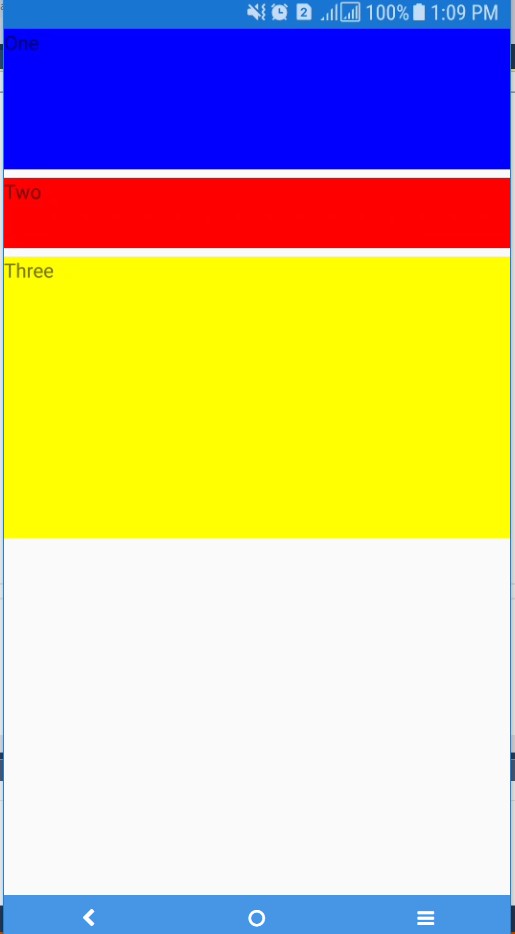
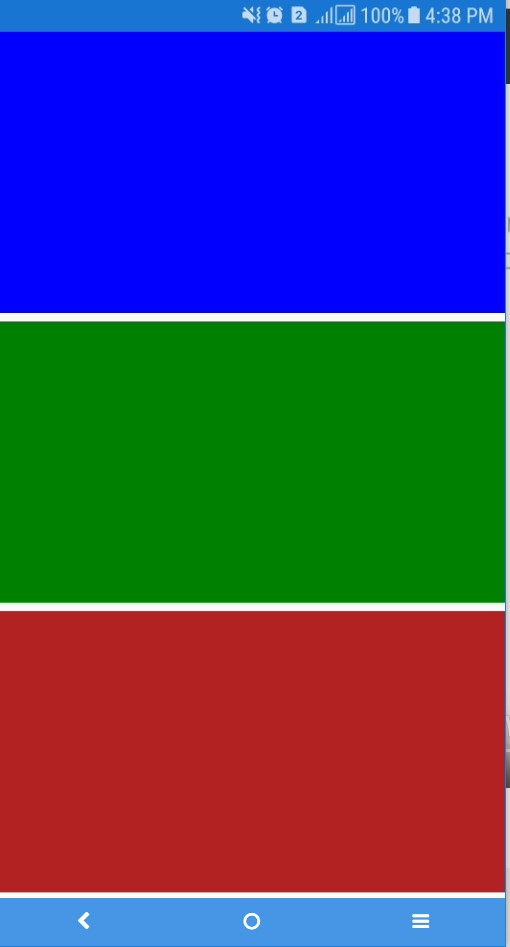
Without the use of ScrollView:

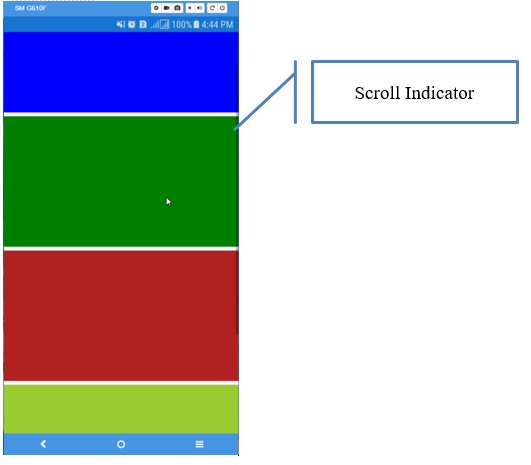
In our case, the Yellow Green BoxView is not displayed, so when we add the ScrollView, we will be able to get all the content by scrolling. ScrollView will add scroll indicators to the UI. We can use the orientation property if I want to request the horizontal Scroll Indicator or Vertical to display it vertically or both to display both of them.

For more details, go to this link.
ScrollView is most used to display a list (ListView).
We will talk about Frame in the next article).



















0 commentaires:
Enregistrer un commentaire